Video description fields support a limited amount of HTML when using our video website features, whether you are using the full site, or just individual landing pages.
The supported tags are as follows:
- Bold <strong> OR <b>
- Italic <em> OR <i>
- Underline <u>
- Ordered List <ol>
- Unordered List <ul>
- List Item <li>
- Links <a>
Note: For the <a> tag, the only attribute we support is href; we automatically add rel=nofollow to all links; and the target is set to _blank, so it will open a new window. We support ftp, http, https, mailto, and protocol relative urls.
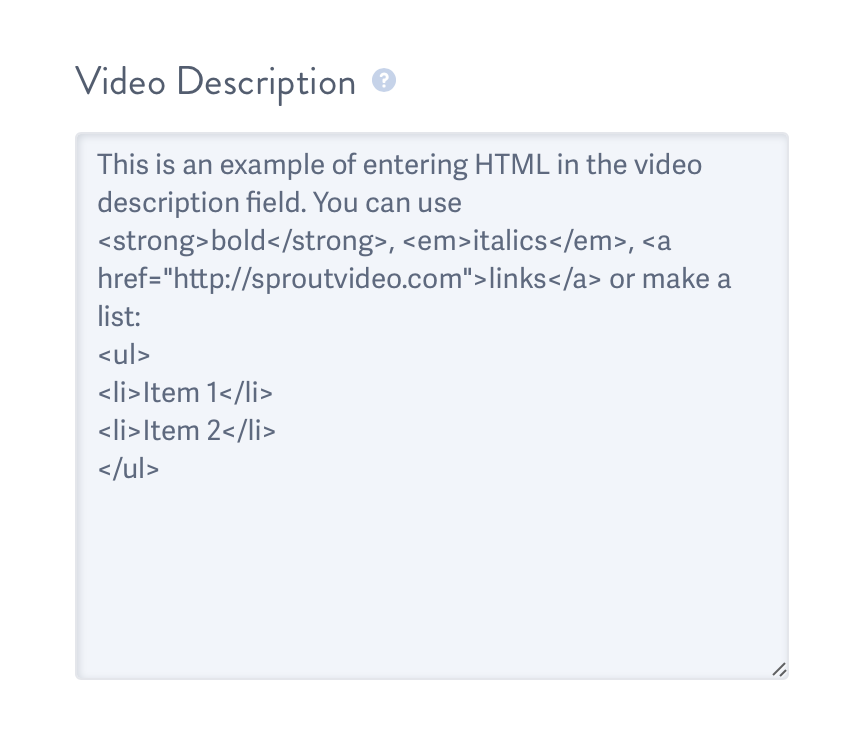
Enter your HTML in-line in the video description. Here is an example:

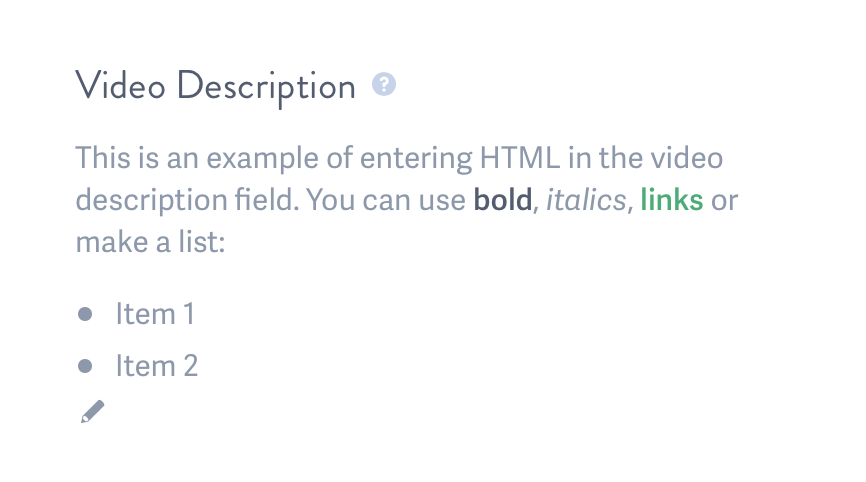
This is how it will appear on your video landing page (this will vary according to your selected theme):

Other articles in the Video Websites section:
- Overview of Video Websites and Landing Pages
- Overview of Video Website Privacy Settings
- Create Your Video Website in Two Steps
- How to Select or Change Themes for Your Video Website
- Name Your Video Site and Add a Logo
- Sharing Your Video Site With Your Audience
- How to Prevent Search Engines from Indexing Your Videos