Lightbox Embed Codes allow you to embed a thumbnail image for your video on a web page which, when clicked, launches a video player overlay on the page. It’s as easy as copy and paste to implement.
Get the SproutVideo Default Lightbox Embed Code
-
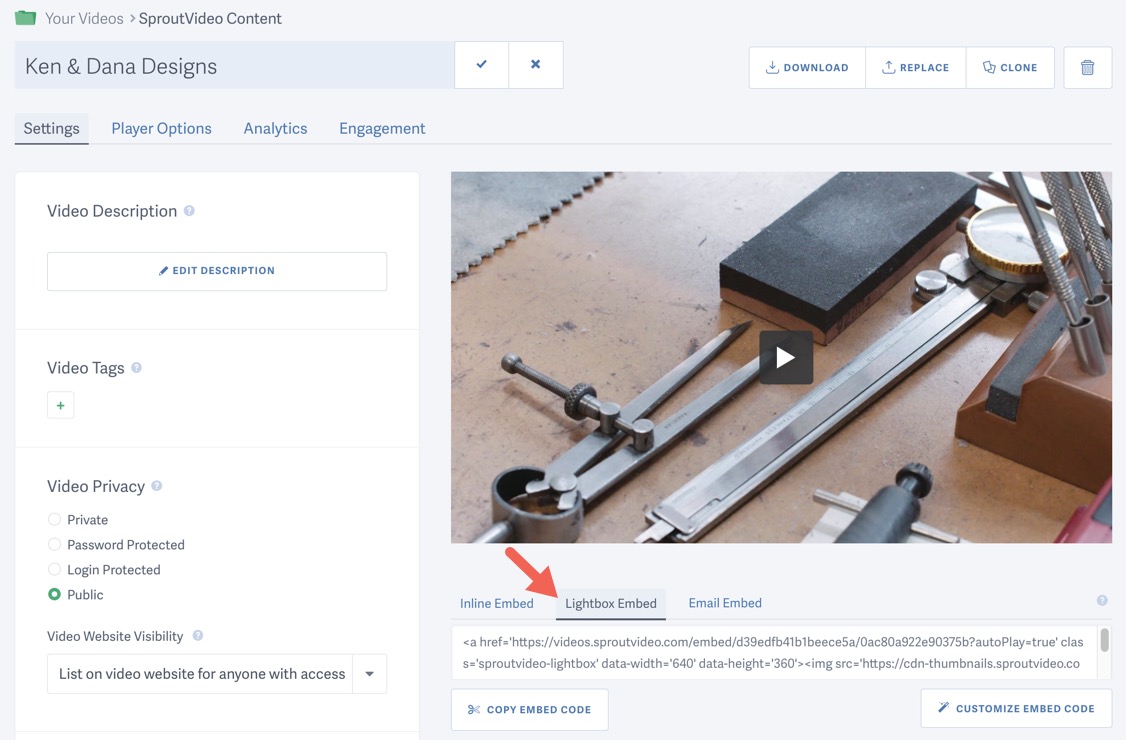
Go to the ‘Your Videos’ library page, click on the video you want to embed, and look for the ‘Lightbox Embed’ link under the video preview on the right half of the page.
-
Click on the ‘Copy Embed Code’ button or click directly on the code to copy the Lightbox embed code for your video.

OR
-
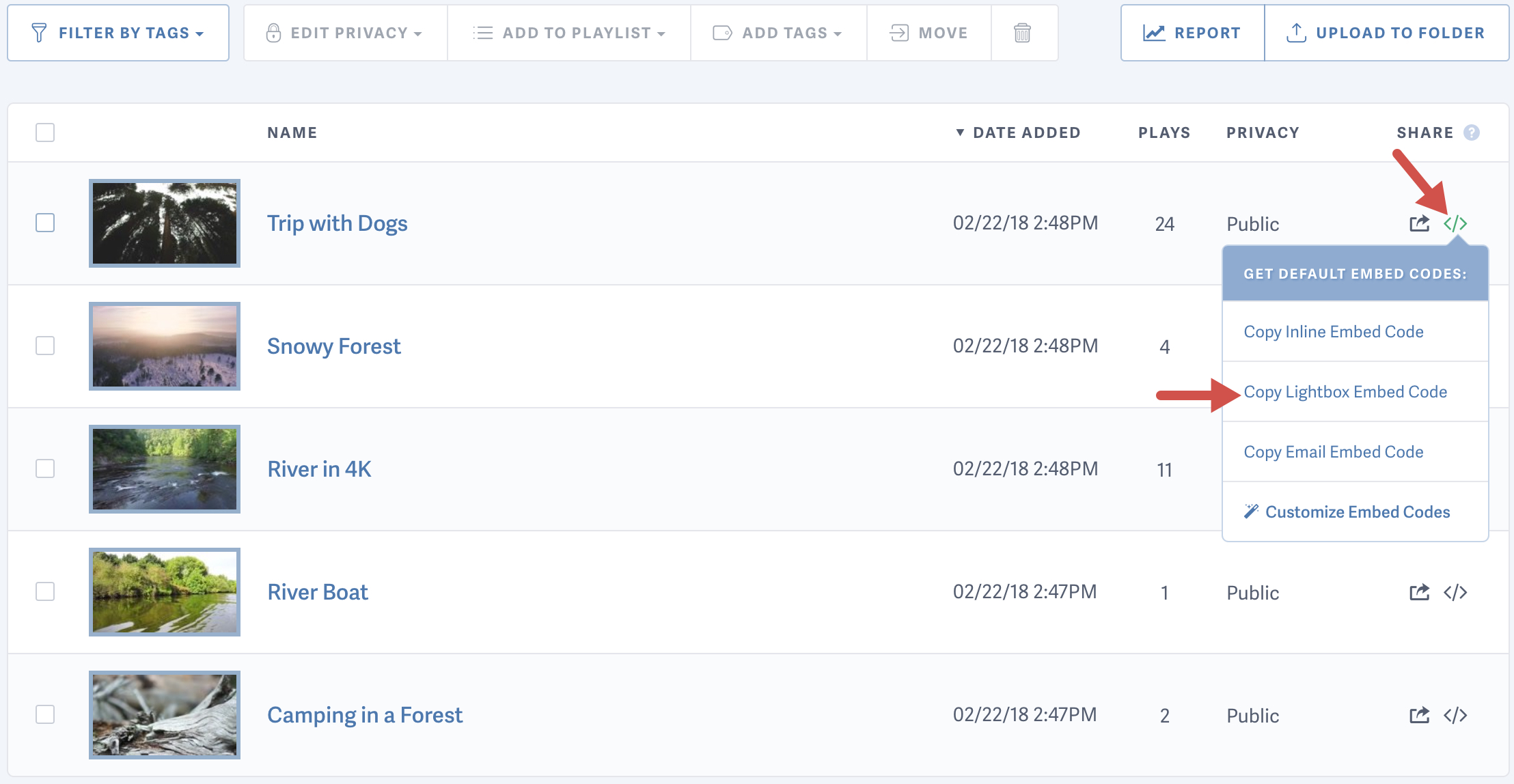
From the ‘Your Videos’ library page, hover your mouse over the
</>icon. -
Click on the ‘Copy Lightbox Embed Code’ option to copy the default lightbox embed preset code to your clipboard.

Customizing the Lightbox Embed Code
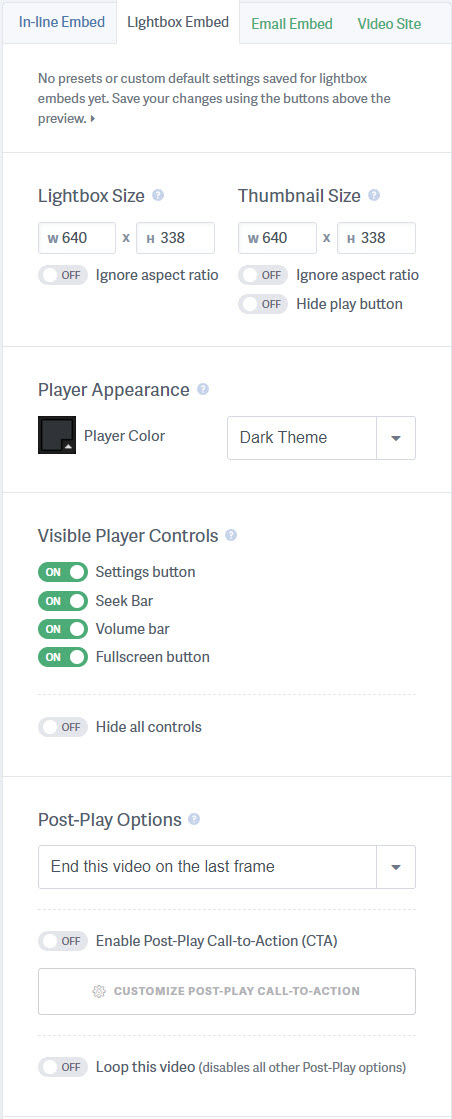
If you want to customize how the lightbox or video thumbnail appear on your site, please navigate to the ‘Player Options’ tab for that video and click on the ‘Lightbox Embed’ option.
The majority of the customization options available for in-line embed codes are also available for lightbox embed codes. The major differences in terms of the available settings are that both the embedded thumbnail image and the video overlay for the lightbox are responsive by default up to the set sizes, and Autoplay is not supported by lightboxes.
You can adjust the size of both the thumbnail image and the video player overlay, show or hide the play button, add a post-play screen, loop the video, hide the player controls, and much more.

If you would like to save these custom settings to use again in the future, simply click the ‘Save Current Configuration’ button at the top of the page above your preview, you’ll be prompted to name your lightbox embed settings preset. You may also choose to set your configured customizations as the account-wide default lightbox embed code settings by clicking the ‘Set as my Default Settings’ button at the top of the page.
If your account has any existing lightbox embed presets, they will appear in a dropdown list at the top of your settings panel on the left side of the page.
Why don’t Lightbox Embeds support Autoplay?
Most browsers have introduced video specifications that force videos to begin autoplaying muted. If autoplay were enabled on a lightbox embed, the video would still be muted upon launching it in the browser. This would require the viewer to click on the muted icon and potentially miss out on some of the audio from the start. To provide the best viewing experience, your viewer will need to click play in order to start video playback with sound.
Example
Once you copy the Lightbox embed code, you can paste the code wherever you would like to publish the video.
Here is an example of a Lightbox Embed Code:

Other articles in the Embedding Videos and Live Streams section: