A favicon is a small emblem you can design to match your larger company logo, and it appears in the tab at the very top of the screen in your browser when you are viewing your site. It helps your video site visitors quickly identify which browsing window contains your video site. This is an optional setting for your video site, but helps it look more polished in terms of appearance and branding.
Creating and Formatting Your Favicon
Favicons have to be very small and in a particular file format in order to work. Use any image editing program, like Photoshop, Gimp, or SnagIt, to create a JPG, PNG or GIF file containing the symbol you want to use as a favicon. Then, use any free ICO image converting web tool to create the ICO file for upload. Make sure to export a file containing two sizes: 16 x 16 pixels, and 32 x 32 pixels for optimal results. Here are some options for tools:
Either tool should work, and there are certainly other options out there. The right tool to use is entirely up to you.
Uploading Your Favicon
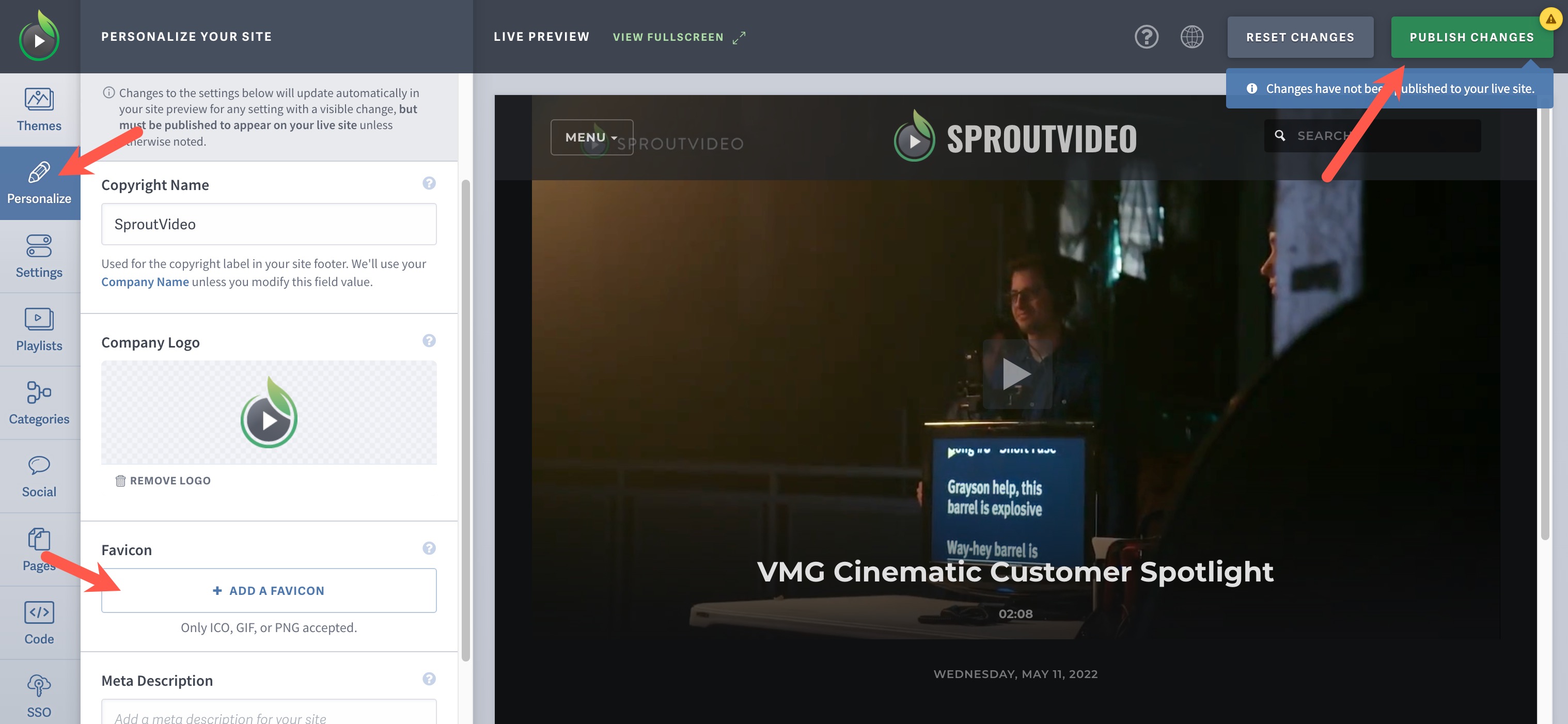
Select the ‘Site Editor’ button at the top of your page and go to the ‘Personalize’ tab. Click the button to ‘+Add A Favicon’ and navigate to the file on your computer. Select the file, then click ‘Open’ and it will upload automatically. Once you are finished editing your site, click ‘Publish Changes’ to finalize the changes to your live video site.

Other articles in the Video Websites section:
- Overview of Advanced Video Website Settings
- Overview of Video Websites and Landing Pages
- Create Your Video Website in Two Steps
- Overview of Video Website Settings
- Overview of Video Website Privacy Settings
- How to Remove the SproutVideo Referral Logo
- How to Select or Change Themes for Your Video Website