Each SproutVideo website theme has different colors you can change, but the basic process is the same. For the majority of themes, you can change the background color of your site, which appears in the main body of the site, the link colors, text colors, and the player color. Some themes feature additional options, like borders. It is fun to play around with different combinations, or, check out our guide to picking HEX colors below to match your existing branding.
How to Change a Color Setting
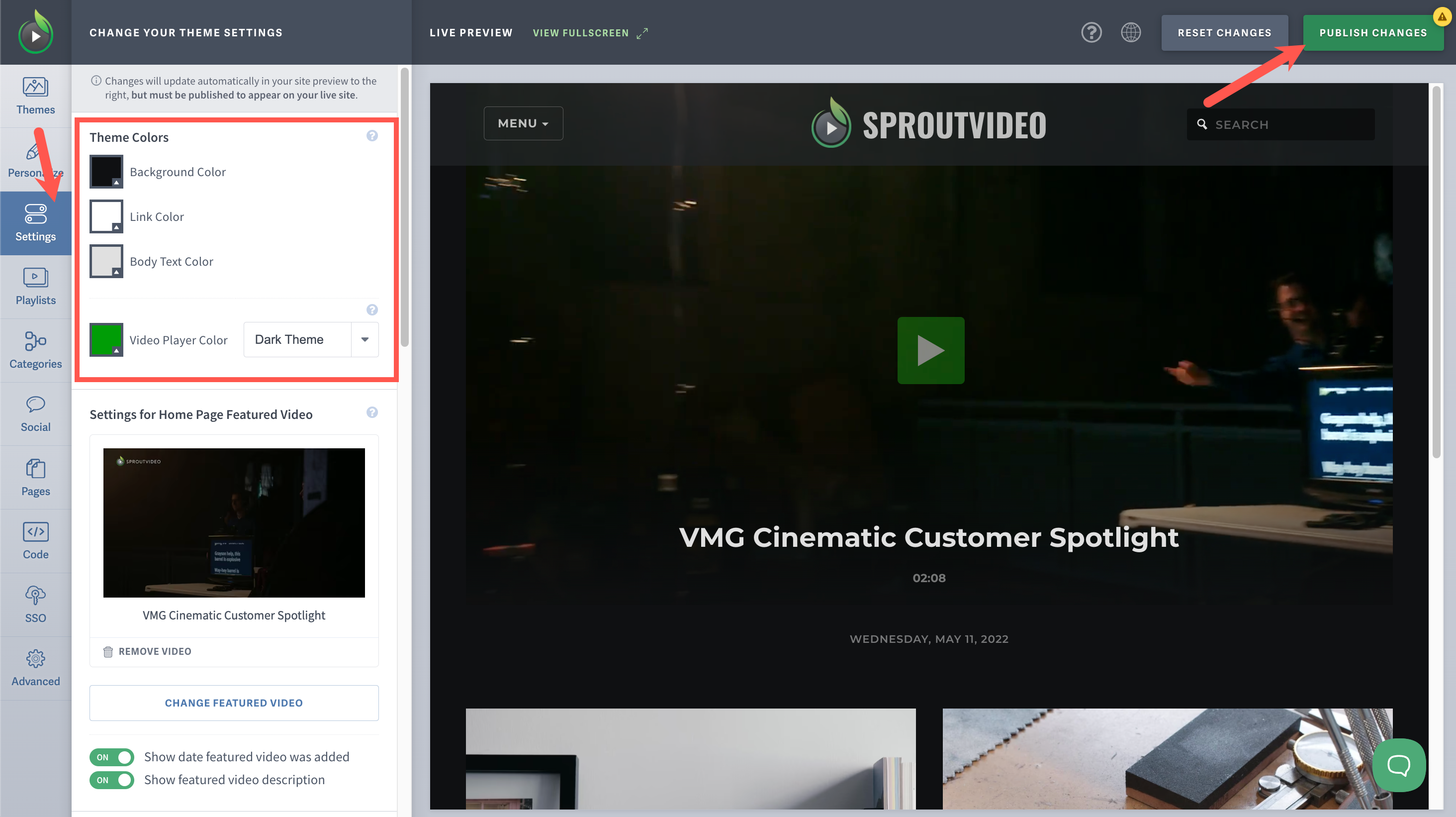
Changing the colors on your video website is easy, and is meant to be fun. Start by selecting the ‘Site Editor’ button at the top of the page, and then navigating to the ‘Settings’ tab on the lefthand side of your screen. There, you will find all the available color settings for your chosen theme.
Click on the small color box next to the text ‘Background Color,’ ‘Link Color,’ ‘Body Text Color,’ or ‘Video Player Color’ to open a color picker. You can move the selector around and use the slider to the right side of the color picker to get the exact shade you want. You can also enter a HEX color value into the ‘HEX value’ field in the bottom righthand corner of the color picker. Using a HEX value is the best way to get an exact match. Be sure to click the ‘Publish Changes’ button when you are finished to update your live site.

Determining a HEX Color
If you would like to match an existing site or logo precisely, there are several handy (and free) tools online that can help. For example:
http://html-color-codes.info/colors-from-image/
We are a fan because of the way the images are handled securely in the browser, and because of how easy and intuitive it is to use. Just upload your image, click ‘Show Image,’ and move your mouse around to select the exact color you want. Then, copy and paste the HEX code to your SproutVideo color picker. By all means, use your favorite tool - whatever works best for you!
Other articles in the Video Websites section:
- Overview of Advanced Video Website Settings
- Overview of Video Websites and Landing Pages
- Create Your Video Website in Two Steps
- Overview of Video Website Settings
- Overview of Video Website Privacy Settings
- How to Remove the SproutVideo Referral Logo
- How to Select or Change Themes for Your Video Website