Adding Linked Timestamps in Video Descriptions
Using timestamp links in your video descriptions on SproutVideo-hosted landing pages can be an easy and powerful way to optimize the experience for your viewers, especially if the purpose of your video content is to educate the viewer. Timestamps can be used to present chapters or to highlight important sections within a video.
No HTML, or coding of any sort, is required to add a linked timestamp to your video description. Sim ply type your timestamp as MM:SS or HH:MM:SS, and we will automatically link to the corresponding time in your video. For example, if you added 00:15 to your description, this would link to 15 seconds.
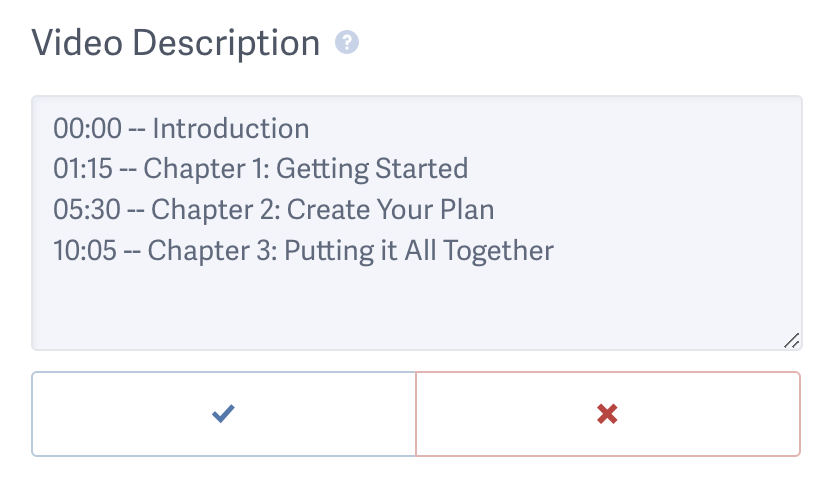
Here’s an example of how you may add timestamps in your video description field on your video’s detail page:

NOTE: Linked timestamps will only appear on your SproutVideo-hosted landing pages, so the preview you see on the video detail page while editing the description does not include links. If you are embedding videos on your own site, please contact us for help creating linked timestamps.
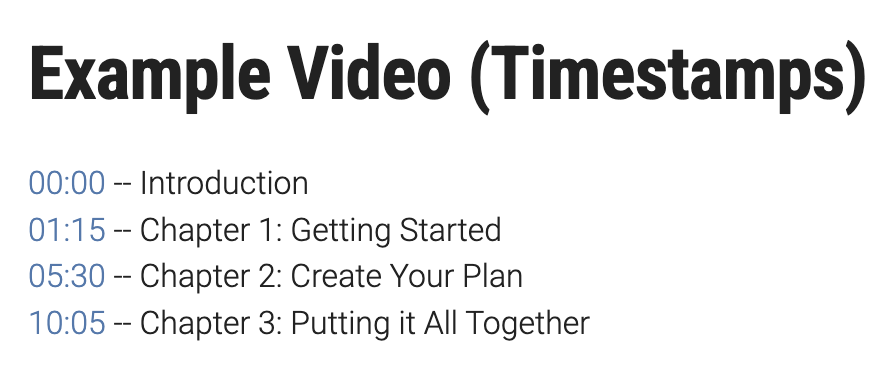
Save your updated video description and visit your video’s landing page (the “share video” link) to see your linked timestamps! The example shown here uses the Oak theme, so your site might look different based on your theme and settings:

Using HTML to Customize Descriptions for Videos, Live Streams, and Playlists
Description fields for videos, live streams, and playlists all support a limited amount of HTML when using our hosted video website, whether you are using the full site, or just individual landing pages.
The supported tags are as follows:
- Bold <strong> OR <b>
- Italic <em> OR <i>
- Underline <u>
- Ordered List <ol>
- Unordered List <ul>
- List Item <li>
- Links <a>
- Paragraph <p>
- Bridge Return <br>
Note: For the
<a/>tag, the only attribute we support ishref; we automatically addrel=nofollowto all links; and thetargetattribute is set to_blank, so it will open a new window. We supportftp,http,https,mailto, and protocol relative urls.
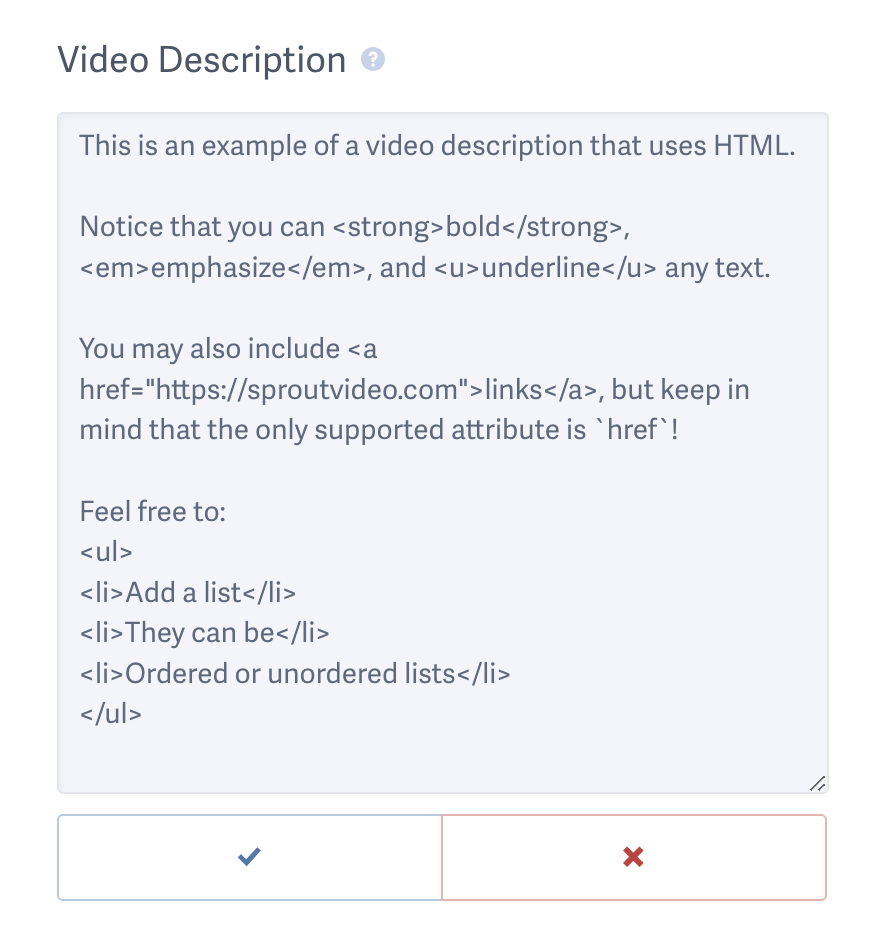
Simply add your HTML in-line in the content description. Here is an example for a video:

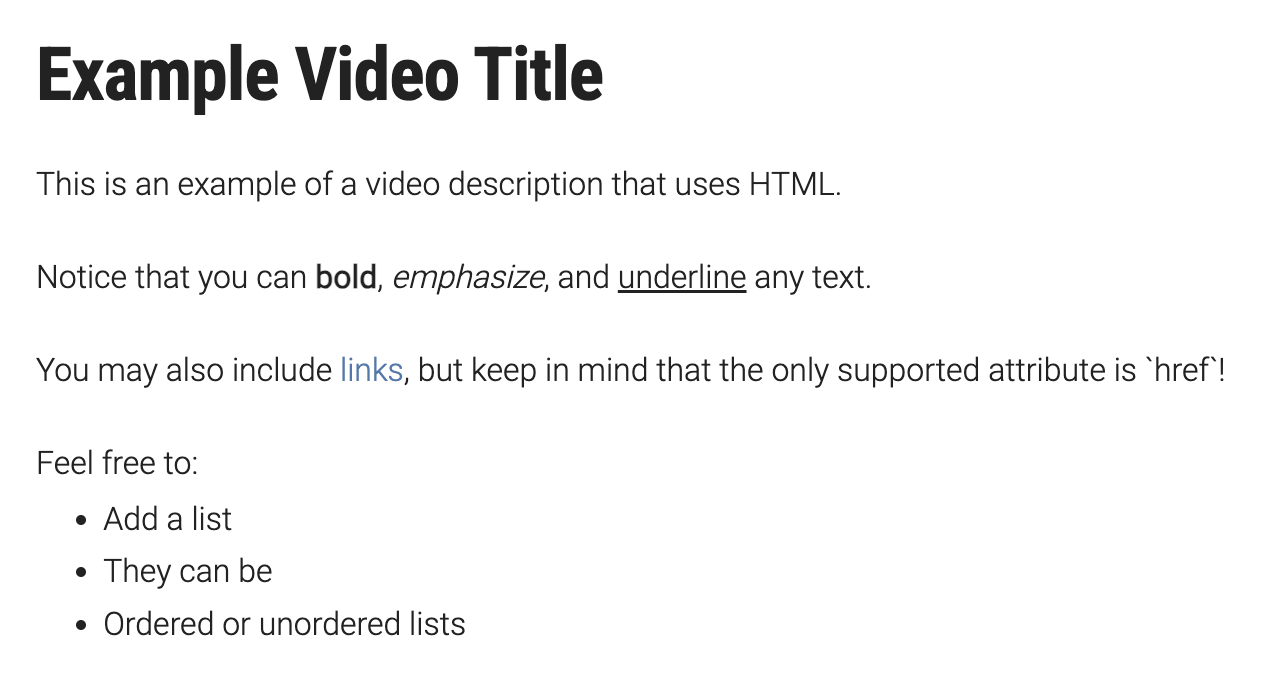
This is how it will appear on your content landing page (this will vary according to your selected theme, the example shown here uses the Oak theme):

Combining HTML with Timestamps
If you’re feeling comfortable with HTML and want to get a little more advanced, you can absolutely combine HTML in your video description with the linked timestamps.
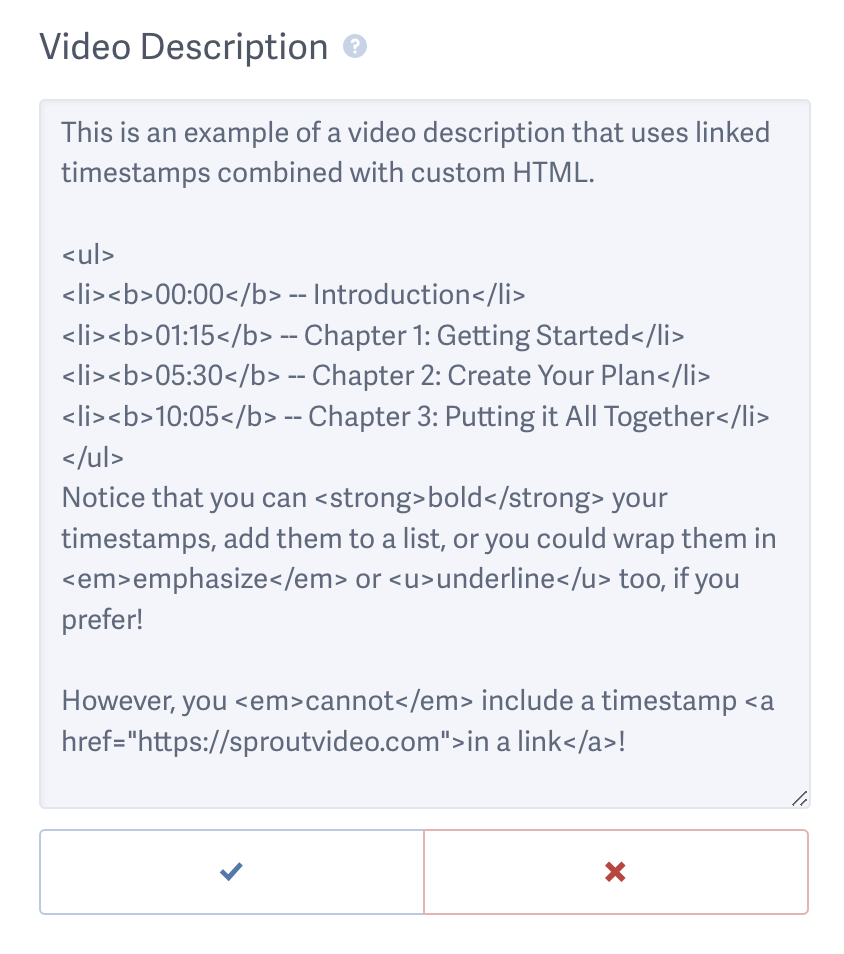
Here’s an example:

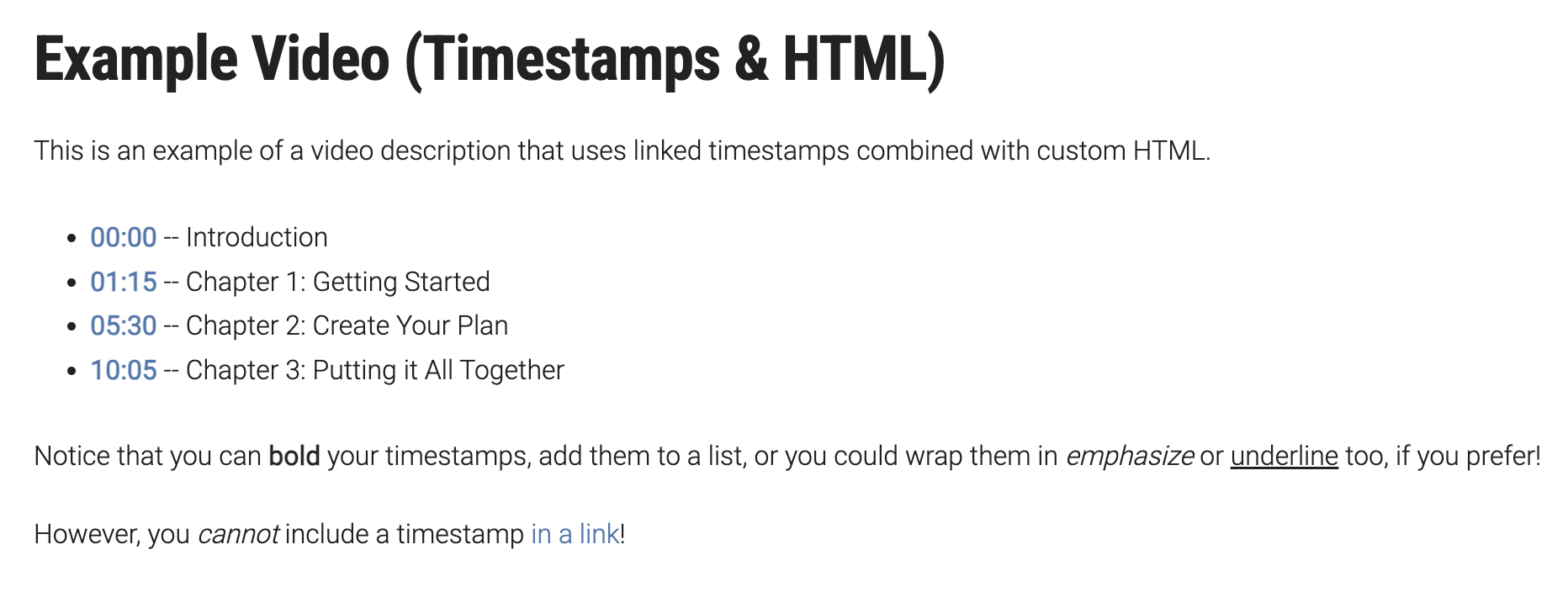
And how this description might appear on your video’s landing page:

Other articles in the Video Websites section:
- Overview of Advanced Video Website Settings
- Overview of Video Websites and Landing Pages
- Create Your Video Website in Two Steps
- Overview of Video Website Settings
- Overview of Video Website Privacy Settings
- How to Remove the SproutVideo Referral Logo
- How to Select or Change Themes for Your Video Website