A post-play screen is displayed after your video has finished playing. It can be used to display a link, text, or email list sign up form. You can also display the last frame of the video (the default), or your selected poster frame instead.
Post-play screens are powerful because they are presented to highly engaged viewers who stuck around to see everything you had to say in your video. Use them to keep your audience engaged, on your site, and moving forward in your conversion funnel.
How to Set Up a Post-Play Screen
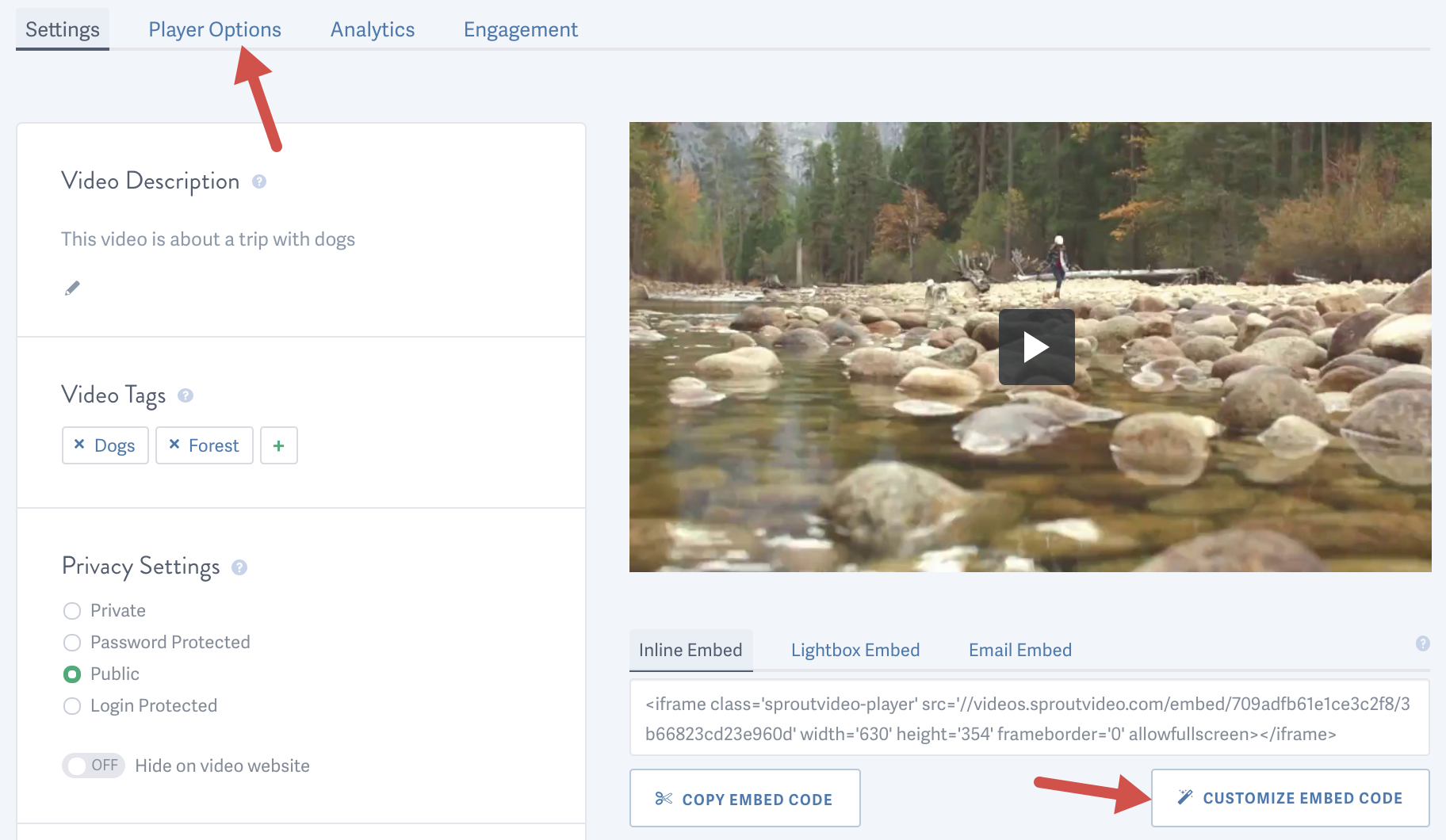
First, open the video for which you would like to customize the post-play screen. Then, click on ‘Customize Embed Code’ underneath the video player on the righthand side of the screen or click the ‘Player Options’ tab at the top of your screen:

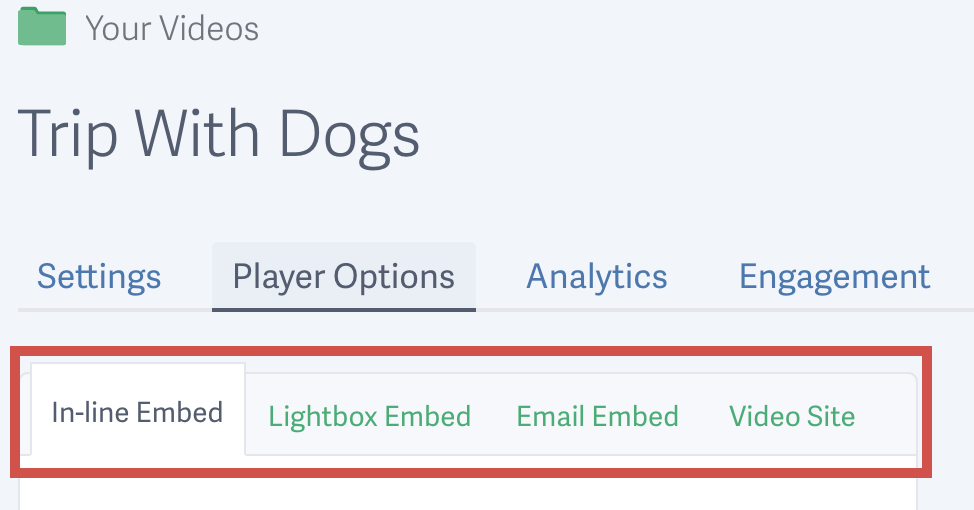
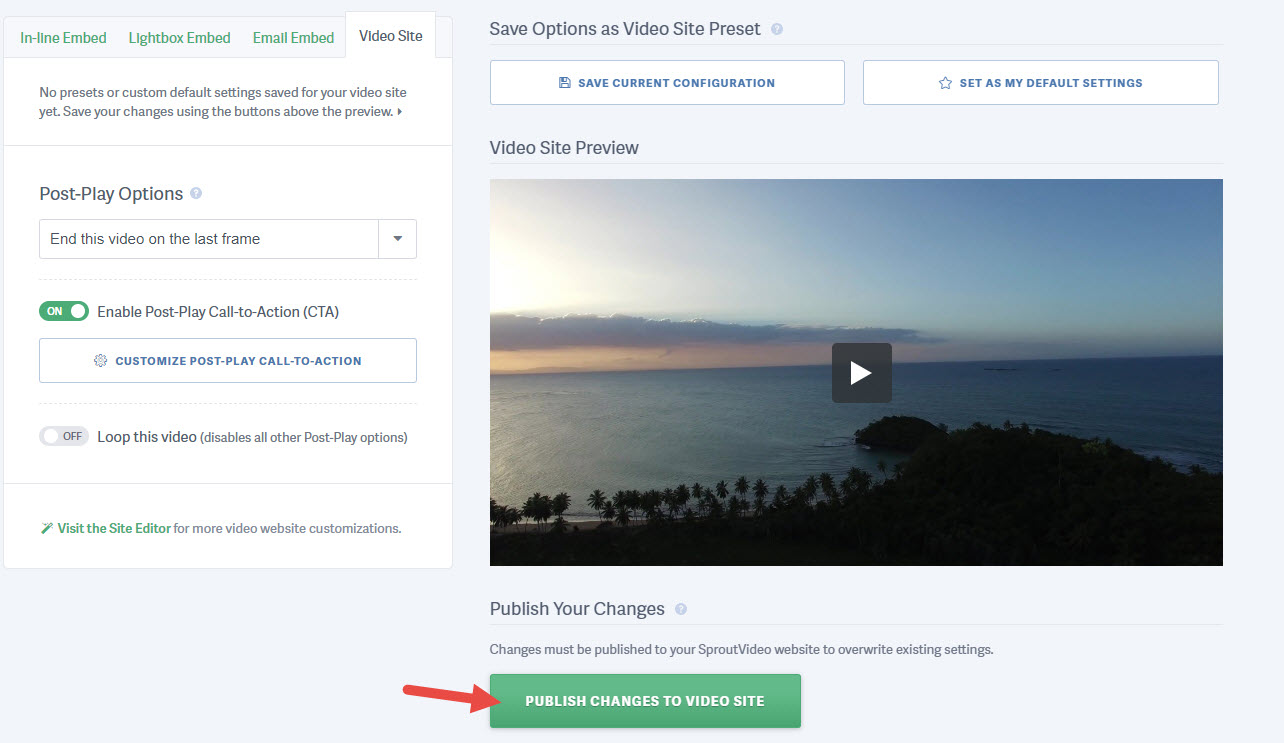
Choose where you would like the post-play screen to appear. You can enable a post-play screen on the in-line embed code, the lightbox embed code, the email embed code, and the video site.

Selecting a Frame
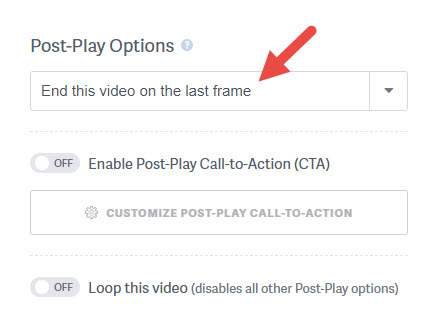
Select which frame you would like to appear at the end of your video from the dropdown menu. You can choose to display the last frame of your video or the poster frame for the video behind the post-play screen.

Creating a Custom Post-Play Screen
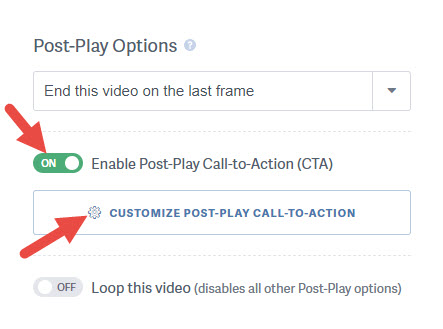
Enable the toggle switch for the Post-Play Call-To-Action then, click the ‘Customize Post-Play Call-To-Action’ button.

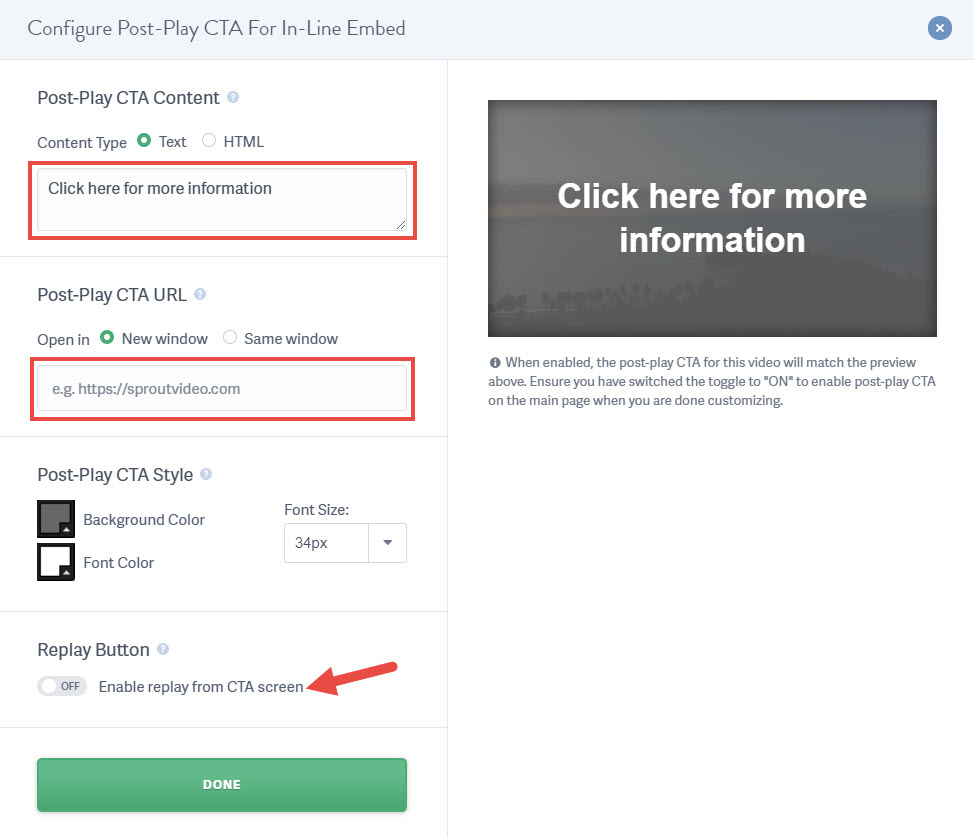
You can use the text box to enter the text to be displayed, and a URL to point to below. You can also allow the viewer to replay the video from the post-play screen if needed. Click “Done” when you are finished:

Add an Email Signup Form
You can use the HTML box to get really fancy, and do something like add an email list sign up form. It is best to select a signup form that is as basic as possible, like MailChimp’s “Slim” form, and to use HTML or CSS to customize the embed code after pasting it into the field on SproutVideo. Please refer to our blog post on setting up a MailChimp signup form for step-by-step instructions on how to do that.
Sharing Your Video With a Post-Play CTA
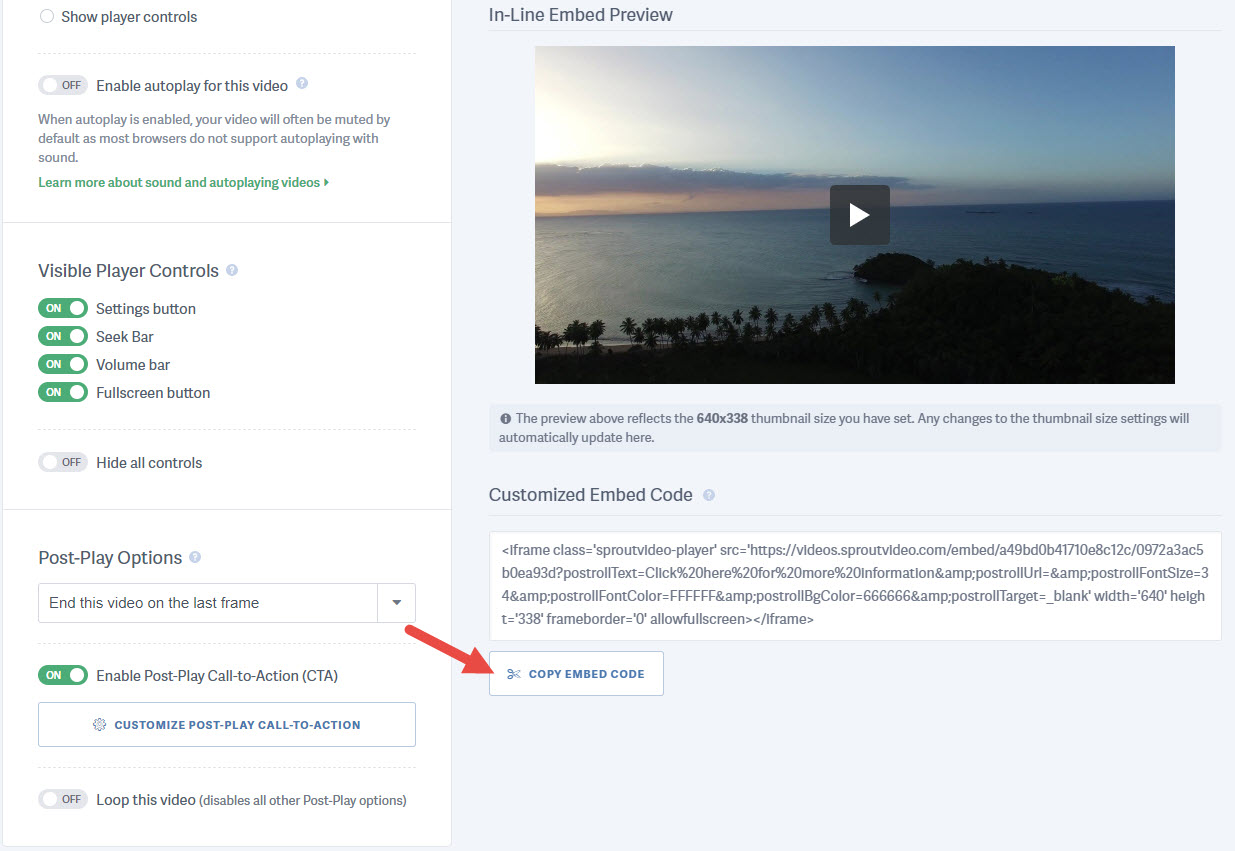
Once you’ve got all your post-play settings looking exactly the way you’d like, click “Done”.
Then, copy the new embed code and insert it into the code for the page on which you want it to appear. Your embedded videos will now display a post-play screen!

Or, if you’re using a SproutVideo website or landing page, publish those changes to your Video Site.

Other articles in the Video Marketing section:
- Video Sitemaps for SEO
- Optimizing Videos for SEO — The Complete Guide
- How to use Lead Capture to Require an Email Address to Watch Your Videos
- Where to Find the Contacts Captured by Your Gated Videos
- How to Enable Embed Code Sharing Through the SproutVideo Player
- How to Enable Social Sharing Options Within the Player
- How to Enable an In-Player Call-To-Action