You spent hours perfecting your videos, and are ready to unveil them to the world, but, now what?
Spending even more time customizing a WordPress or Squarespace theme is certainly an option. So is building your whole website from scratch, but in that case, you better know how to code.
A third option, for those of us short on time and money, would be to design and launch a customized website around your video content on SproutVideo. It takes only a matter of minutes. Sound too good to be true?
Here’s how you can get a beautiful video website up and running faster than you’d think possible with SproutVideo, with tips for making it truly yours to boot.
Your Own Domain
When you first open a free trial on SproutVideo, we automatically generate a custom URL for your video website, so you don’t have to worry about finding a web host for your chosen domain. If you don’t like the one we generated for you, you can easily change your video website URL in just a few clicks.
If you want to take things further, you can create a CNAME record that points to your SproutVideo website. This option does require a 3rd party hosting provider for the domain. With a CNAME, you can use a domain like “videos.mysite.com” or “www.myvideos.com”, which might be appealing if you have strict branding requirements.
Since SproutVideo provides a domain for your video website, a CNAME record is not necessary for sharing your videos. It’s just a nice touch if you have an existing web presence, or a particularly strong brand.
Video Privacy Settings
Ever wrestled with HTML, or a content block, only to get frustrated and give up? We have too, and it sucks.
That’s why videos appear on SproutVideo websites according to their privacy settings, meaning you never have to touch a line of code to showcase your videos online with our platform. Public videos are displayed automatically and can be watched by anyone with the link to your video website. For simple sharing, this is a great option.
Maybe you don’t want the whole world to see your videos, and that’s ok. For increased security at the video level, you can make your videos password protected or login protected, or use IP address restriction. If you’d rather handle permissions site-wide, you can password protect your entire video website, or set up single-sign-on (SSO).
This way, you can be sure that only your intended audience can access your videos once your site goes live.
Selecting a Theme
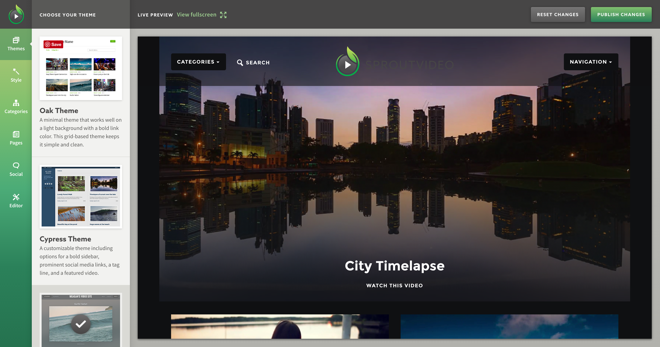
With your domain all set, and video privacy settings sorted, next you’ll want to pick a theme and customize it. Rather than hunting through endless marketplaces of free and premium themes, or downloading and installing files on a server, we have a selection of professionally designed themes ready to go available within your account.
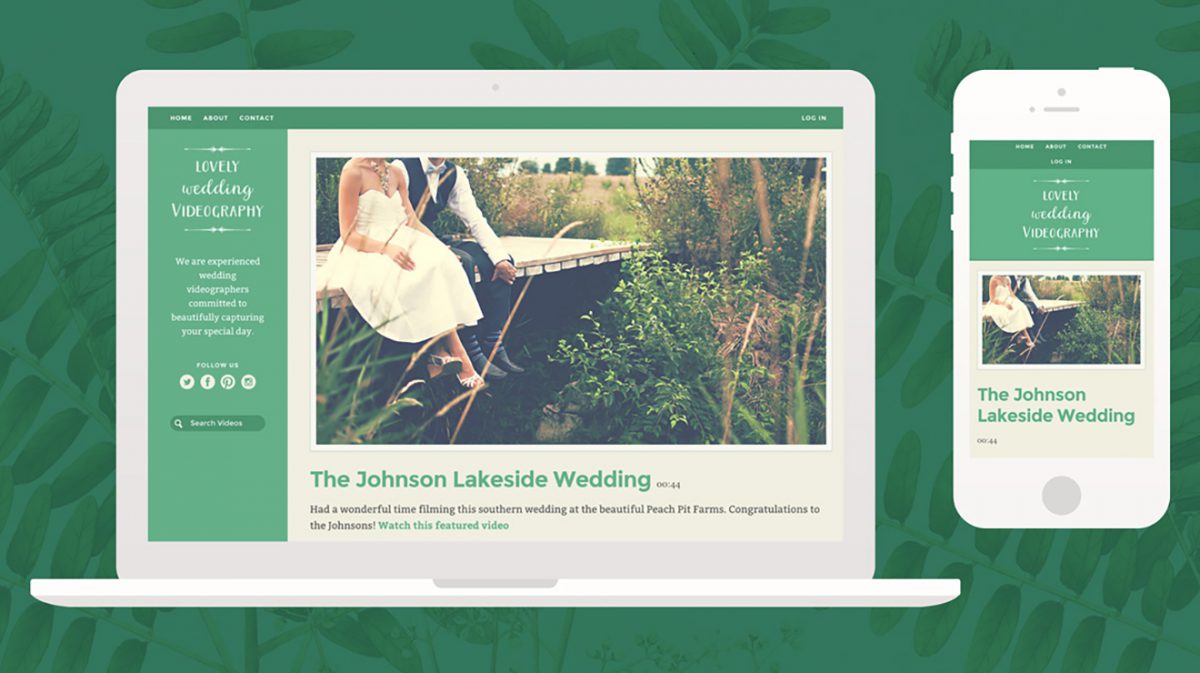
Each theme is responsive, meaning it’ll look great on mobile devices, and is designed specifically to work with our video hosting features. If you have ever struggled to get a piece of content to look just right on other platforms, you’ll appreciate the innate compatibility you get with our video websites.
Toggling between themes is a breeze, and you can see exactly what each one will look like in a preview window in the theme editor, so you aren’t left guessing which will look best in production.

Logos and Branding
Obviously, you want your video website to look like it belongs to you and your brand. Adding your logo and changing the colors is the best way to do that.
For best results adding your logo, make sure it is a transparent PNG file under 500 KB. You might need to modify the dimensions slightly to get the exact look you want. Also, some themes have a max width for logos.
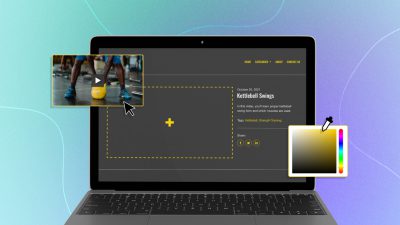
If you aren’t sure exactly which colors to use, a great tip is to use image editing software or an online color picker to match your branding exactly. All you need is an image that contains your brand colors, and the software or website of your choice.
We really like this simple online tool, but Photoshop or Snagit work well too. Most image editing software will have a color picker that will tell you the Hex color you need to get an exact match.
With your video privacy settings perfected, your theme customized, and your domain squared away, all you have to do is hit publish, and you’re ready to share your content with the world.
Further Optimizations
Of course, that’s not all you can do with a SproutVideo website. That’s just the short version in case you’re in a real hurry.
Social Sharing and Interactions
If you’re using video to drive engagement with your audience, or to boost your brand reach on social media, enable social sharing and commenting on your videos. This will allow your fans and followers to quickly and easily promote your content to their networks, helping you reach new audiences.
Commenting on SproutVideo websites is simple to setup. It’s particularly worthwhile if you want to use your content to drive discussions on your video website, or engage with your audience. Commenting is currently powered by Disqus, a free 3rd party application that has great moderation tools.
Lead Generation
Remember that aforementioned easy compatibility with all our features? You can use email-gating and post-play screens to capture leads or drive traffic to a landing page of your choice. SproutVideo websites fully support both of these options. You can start capturing leads as soon as you upload some videos and start sharing them.
Optional Pages
Each SproutVideo website offers two customizable pages that you can use however you’d like. You can enter custom HTML, embed content, and more.
Some common ways these pages are used are as Contact or About pages, although the options are really limitless.
Traffic Stats
Once your site is up and running, you might want to know more about your visitors and traffic. If you integrate Google Analytics with your video website, you can see what people are doing in real time on your video website. You can also track vital stats about your traffic, and watch it grow over time.
Custom CSS and Javascript
If you are technically savvy, or want to implement a 3rd party app on your video website, take advantage of the option to add custom CSS or Javascript. This allows you to enhance the look and functionality of your site beyond what is provided out-of-the-box.
Popular ways CSS can be used include hiding elements on the page, and changing the overall look and feel of the site. Javascript can be used to launch different apps, such as live chat or surveys. Both are great options for making your video website uniquely yours.
Questions about getting started? We’d love to help. Let us know how in the comments below.